Table Of Content

High-quality images of its products and bar add simplicity to the web design, inspired by the brand's identity. StorySite by Knapsack provides ready-to-fill Squarespace templates to launch a story brand website that looks amazing and helps businesses grow. This outstanding flat design website exudes simplicity, sticking to a straightforward web design. Several screenshot images of AD products stand out in a centralized three-column layout just above the Contact section.
Small Business Owners

It is observable on both desktop and mobile and especially for more text-heavy sites. That makes it well suited for websites with lots of options or written content that needs to be scanned quickly, e.g. news sites or search result pages. Content carousels are commonly found in the header or hero section of a website.
Search code, repositories, users, issues, pull requests...
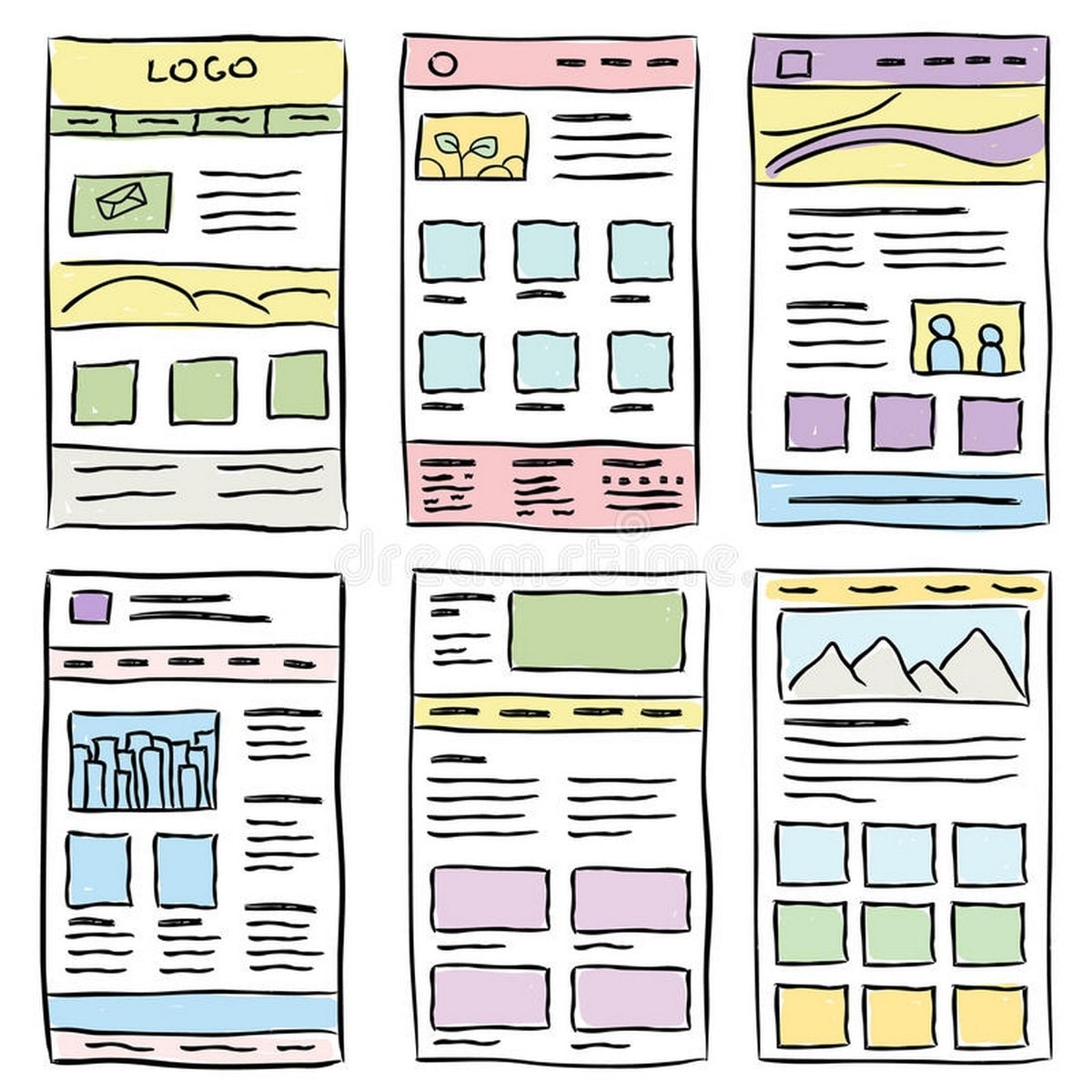
Now that you have all the necessary theoretical knowledge, it’s time to be a little more practical. Let’s look at some of the most important types of layouts, with stunning real-life examples to learn from. The website is making it clear there are two sides to their business – design and development. Card-based layouts are a great way to give people a series of options for the user to choose between, presenting them with enough information on each choice to make a decision. You also need to put careful consideration into how the layout will adapt at various sizes. You can quickly find the focal points of images being crop out of the viewable area at smaller sizes.
Adaptive websites
Other people instead believe Masonry should be its own separate display type. At first glance, defining Masonry with a new display type might make a lot of sense. We need the rest of the power of CSS Grid to do something more interesting. Let’s make the latest article much bigger, and have it span four columns. A handful of other recent articles can be medium-sized and span two columns.
We could make the first and last column fixed-sized, while the middle columns are flexible, changing in both size and number. Edifian is a multi-award-winning creative agency building digital products and services to drive engagement and connect with culture. Information texts and a hamburger menu are pinned to both sides of the homepage, revealing a full-screen menu when clicked.
Top 7 Successful Micro SaaS Start-Ups
Welcoming visitors to the site are several colored shapes stacked up in a small section of the homepage, maintaining the site's consistent, centralized layout. Several high-contrast colors serve as the background color for different homepage sections, enticing visitors with their high-quality display. I love the display of excerpts from the brands' Instagram page on an extensive Ash Grey background, displaying images and videos linked to the page. Several two-dimensional representations and unique shapes give the site a rich design, complementing the site's consistent soft color scheme.
It’s similar to the single-column variety, often with one main column and one or more side columns for additional information. Single-column layouts are popular and easy to use, especially on mobile, where users prefer to scroll over clicking from page to page. However, it is important to note that NNG has come out in recent years saying that, while the F-pattern is a natural reading sequence, it is not good for users and websites. They state you should encourage readers to consume the rest of your content through text formatting like bullet points or visuals like icons and images. This makes for a consistent user experience, while allowing for flexibility to deliver different types of content to users. Featured content on a blog or news site is well suited for carousels.
Step-by-Step Guide to Designing and Testing a Website (2023) - Shopify
Step-by-Step Guide to Designing and Testing a Website ( .
Posted: Tue, 30 May 2023 07:00:00 GMT [source]
When visualized, their eyes seem to trace a letter Z, over and over again from the top row to the bottom row. It mimics our eye movements reading, where we read left-to-right, and when we finish a line we move down to the next line, starting at the left again. You can’t create a layout without determining the content of that layout.
What is responsive web design?
New Web Layout Ideas for 2015 — SitePoint - SitePoint
New Web Layout Ideas for 2015 — SitePoint.
Posted: Fri, 17 Apr 2015 07:00:00 GMT [source]
If you’re looking for more examples like this, read on for a list of page layout design ideas that you can use for your own website. Typically most designers go with three elements, as the outside two complement the focal point in the middle. But you can go with three, five, seven, or another number so long as the page still feels spaced evenly and is directing attention to the center element. Negative space, or white space, is the space between elements on your web page. Too much space may make your page look minimal, and viewers might not be able to find what they’re looking for. Too little negative space will make your page feel cluttered and cramped, which can overwhelm the viewer and also make it difficult to find the information they’re searching for.
Brutalism bucks all conventional design trends, creating its own visual hierarchy. The giant headline and downward arrow on the homepage of digital agency Okalpha immediately encourages the user to scroll down to find out more. We’re ok.” — acts as both an introduction and conversation starter, as though you’ve already asked how they’re doing.
To help out, we’ve put together a complete step-by-step guide along with useful resources to help you through this process. So long as you have a high-quality image to set as your background, this design looks professional and can be modified to your exact liking. This setup feels right to the viewer and can help you create web pages that direct your visitors’ attention to the most important element on the page. In this post, we’ll cover some of the basics of page layout design then provide a list of design ideas and concepts that can serve as inspiration for your own website.
What is fantastic about The Shift’s design layout is that it chooses a simple color blend of white and black to focus more on informing visitors about the brand’s products and services. It is useful for heightened emphasis by exaggerating some elements (either through literal size, coloring, or placement) over others. It can also support customized reading patterns (as opposed to the common ones mentioned earlier).
In this gallery of photos, each image is wrapped with a figure element, and the figures are direct children of a main element. Basically it’s the pattern seen in the following image — where content packs together like a brick or stone wall. It’s also frequently called “waterfall layout”, as a metaphor for how content flows down the page like a waterfall. Several bold colors are the background color for different homepage sections, blending well with the centralized images of different canned products. A brief bio section divides the site's content into two different sections, helping to keep the focus on certain key elements.